Javacript 활용에 익숙해 지기 위해 바닐라 javascript로 간단하게 뭔가 만들어볼까 생각하다가
타자연습게임을 만들어보기로 했다.
일단 기본적인 구상은 이렇다.

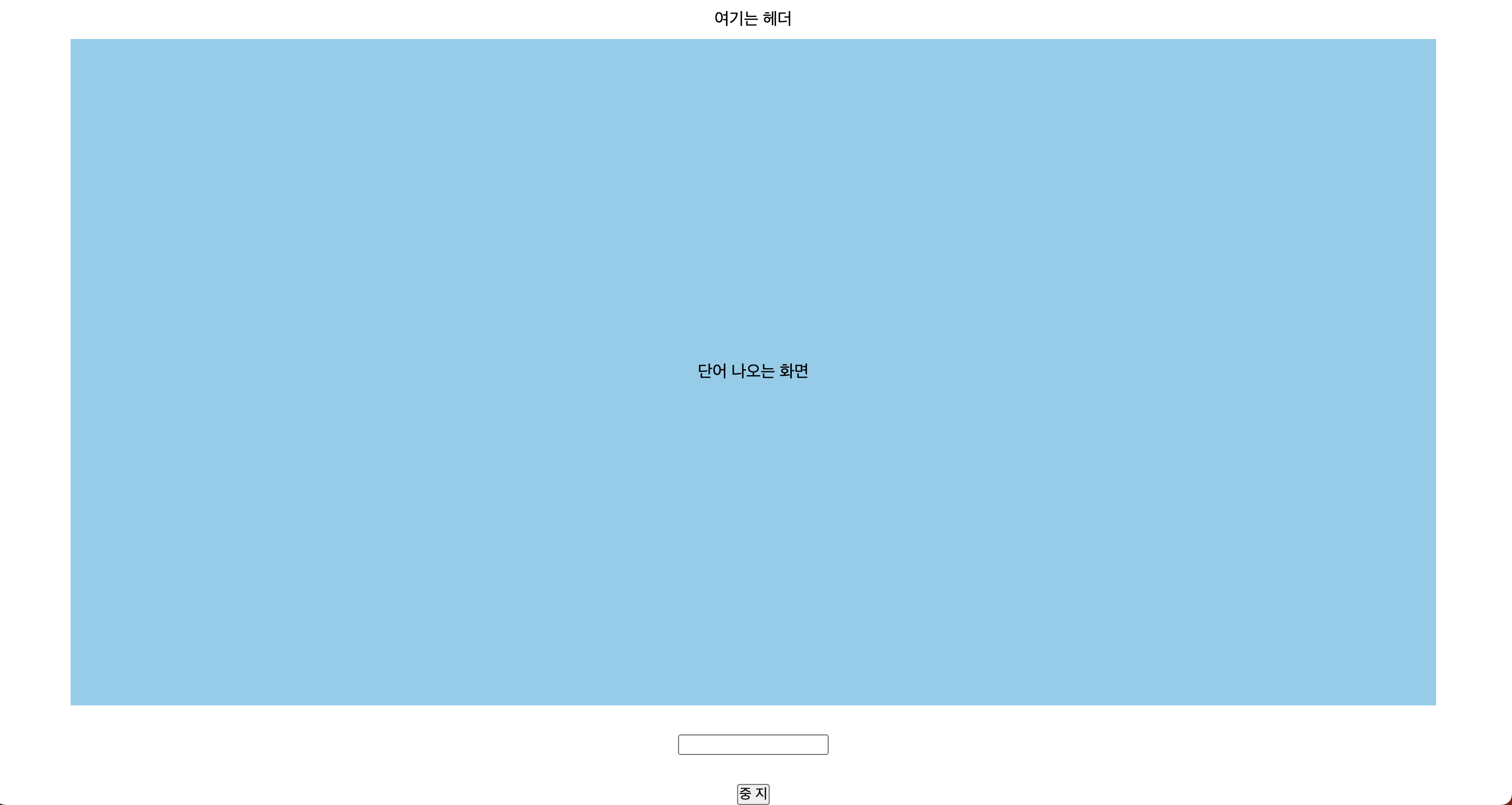
하늘색 구역에 일정 시간마다 랜덤한 위치에 단어가 나오도록 하고, input창에 단어를 입력하면 화면에서 단어가 없어지도록 기능을 넣을 것이다.
랜덤한 위치에 단어 생성
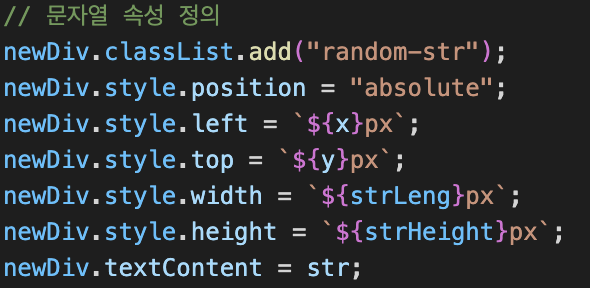
새로운 div 박스를 만들고 만들어진 div박스의 속성으로 position absolute, x축 좌표, y축 좌표, 박스 크기, 단어를 넣는다.

x, y 좌표를 랜덤하게 주기 위해 Math.random과 메인 화면의 크기를 사용했다.

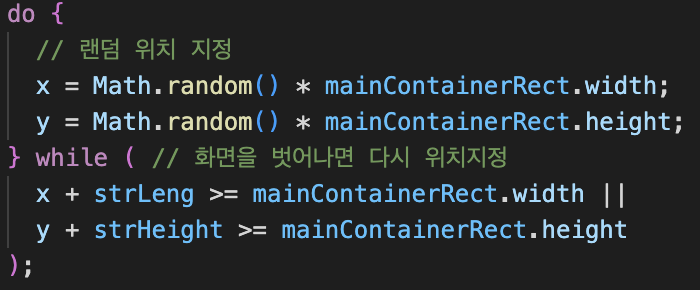
여기서 화면을 벗어나면 안되기 때문에 do while문을 활용하여 화면을 벗어나게 되면 자동으로 다시 랜덤한 좌표를 설정하도록 해줬다.
전체코드
// 화면의 랜덤한 위치에 문자열 넣는 함수
function randomRender(str) {
const mainContainer = document.querySelector("#main-container");
const mainContainerRect = mainContainer.getBoundingClientRect();
const newDiv = document.createElement("div");
const strLeng = 80; // 문자열 길이
const strHeight = 20; // 문자열 높이
let x, y;
do {
// 랜덤 위치 지정
x = Math.random() * mainContainerRect.width;
y = Math.random() * mainContainerRect.height;
} while ( // 화면을 벗어나면 다시 위치지정
x + strLeng >= mainContainerRect.width ||
y + strHeight >= mainContainerRect.height
);
// 문자열 속성 정의
newDiv.classList.add("random-str");
newDiv.style.position = "absolute";
newDiv.style.left = `${x}px`;
newDiv.style.top = `${y}px`;
newDiv.style.width = `${strLeng}px`;
newDiv.style.height = `${strHeight}px`;
newDiv.textContent = str;
// 문자열 표시
return mainContainer.appendChild(newDiv);
}
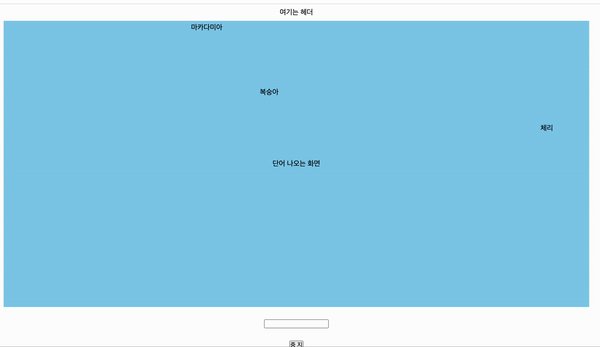
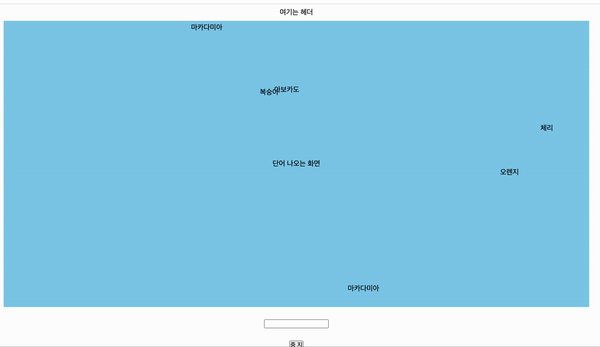
화면에 단어 생성
랜덤위치 함수는 만들었으니까 단어가 화면에 나오도록 해야한다. 일단 임시적으로 단어가 들어있는 배열을 만들었다.
const strArr = ["오렌지", "파인애플", "사과", "배", "수박", "체리", "포도", "딸기",
"복숭아", "바나나", "감", "아보카도", "멜론", "블루베리", "무화과", "마카다미아"];
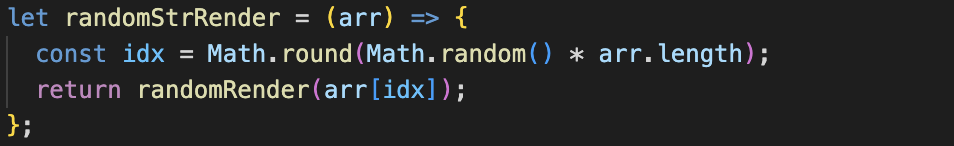
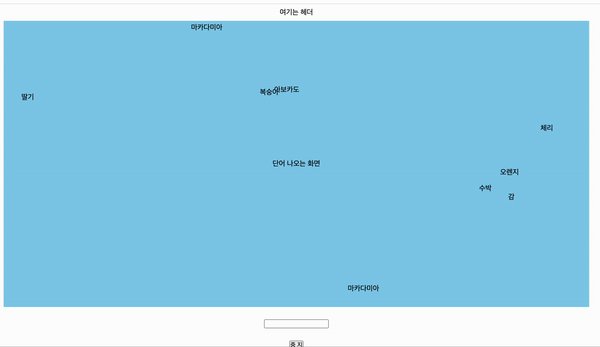
Math.random과 배열의 길이로 랜덤한 단어를 선택하고 위에서 만든 randomRender 함수에 넣어준다.

이것을 setInverval 함수를 사용하여 일정 시간 간격으로 랜더링 한다.
const intervalRender = setInterval(randomStrRender, 2000, strArr);
전체코드
// 배열의 랜덤 요소를 인자로 전달하여 randomRender함수 실행
let randomStrRender = (arr) => {
const idx = Math.round(Math.random() * arr.length);
return randomRender(arr[idx]);
};
const intervalRender = setInterval(randomStrRender, 2000, strArr);
// 인터발 중지
const stopInterval = document.querySelector("#stop");
stopInterval.onclick = () => {
clearInterval(intervalRender);
};하다 보니 단어가 계속 생겨서 일단 중지 버튼도 만들어놓았다.

'토이 프로젝트 > 타자연습게임' 카테고리의 다른 글
| 타자 연습 게임 만들기(6) (0) | 2023.02.14 |
|---|---|
| 타자 연습 게임 만들기(5) (0) | 2023.02.11 |
| 타자 연습 게임 만들기(4) (0) | 2023.02.06 |
| 타자 연습 게임 만들기(3) (0) | 2023.02.03 |
| 타자 연습 게임 만들기(2) (0) | 2023.01.28 |




댓글