입장 페이지 추가
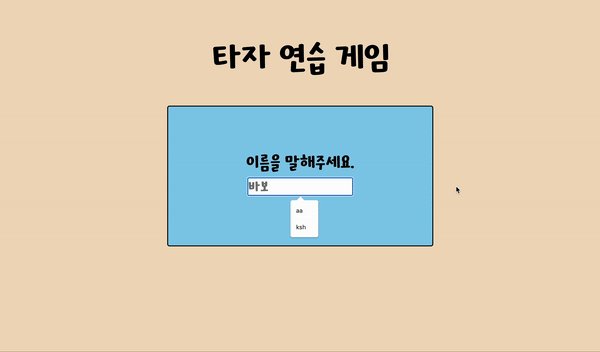
뭔가 기능을 추가해볼까 생각하다가 랭킹 등록할 때 유저이름이 필요할거 같아서 유저이름을 받는 input창을 만들기로 했다. 그런데 만들다보다 따로 둘 곳이 없어서 고민하다가 입장 페이지를 만들어서 거기에다 놓으면 될것 같다는 생각이 들었다.
다른 무언가가 없이 그냥 화면만 바꾸면 되기 때문에 display 속성을 사용하기로했다.

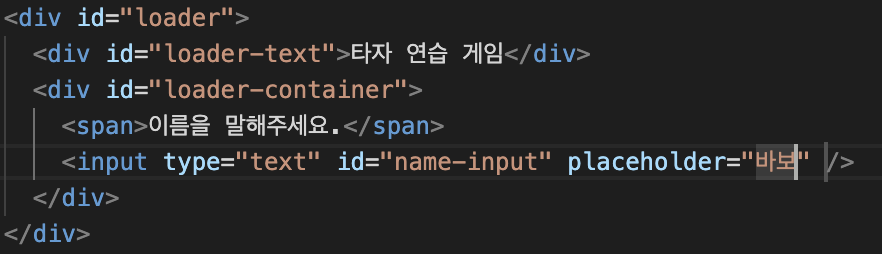
일단 html 코드를 작성했다. 페이지에 처음 들어오면 이 부분만 보이도록 메인화면 부분은 display:none으로 처리해뒀다.

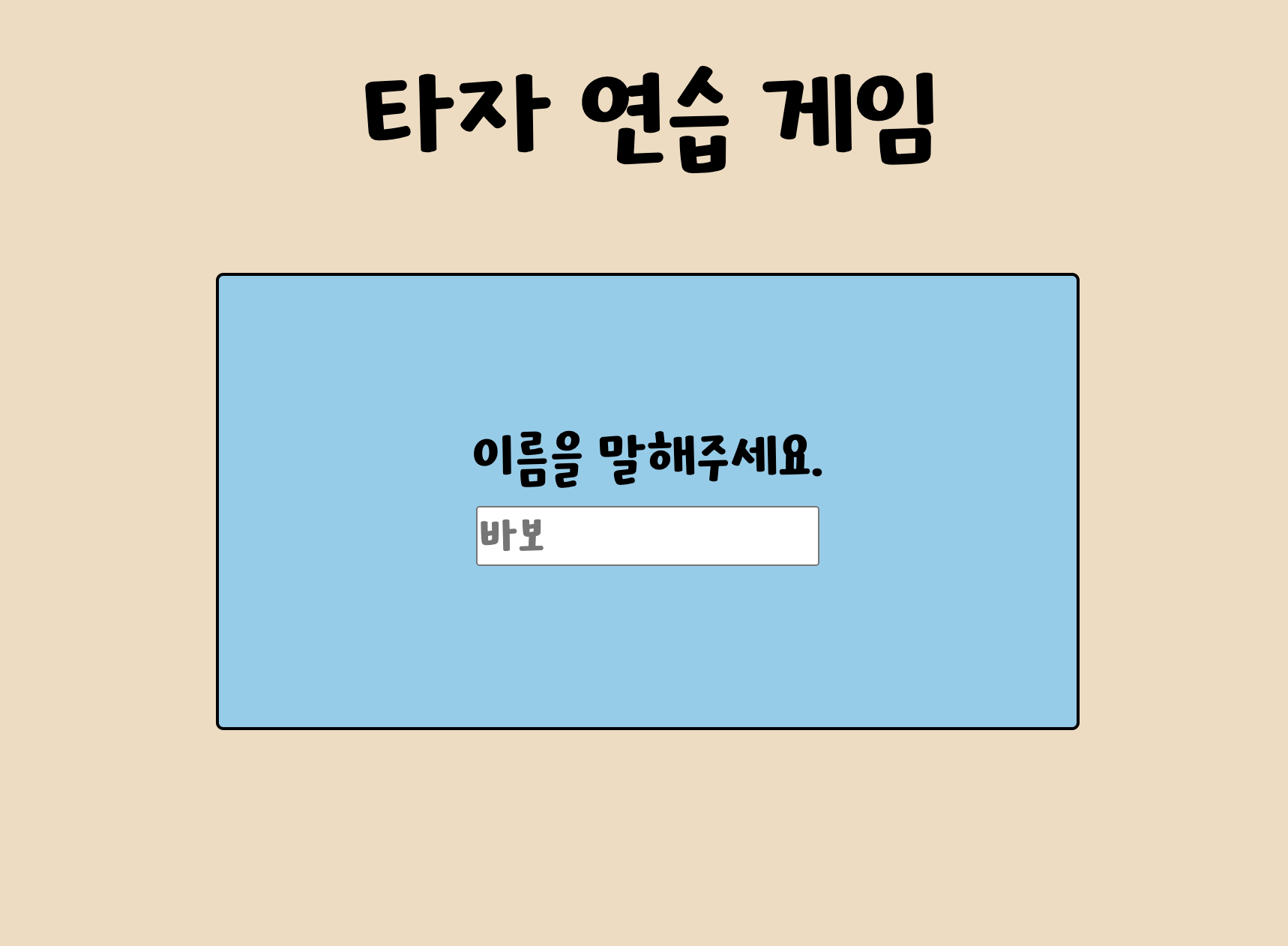
css 를 조정해서 적당한 대문페이지를 만들었다.

이벤트 핸들러 등록
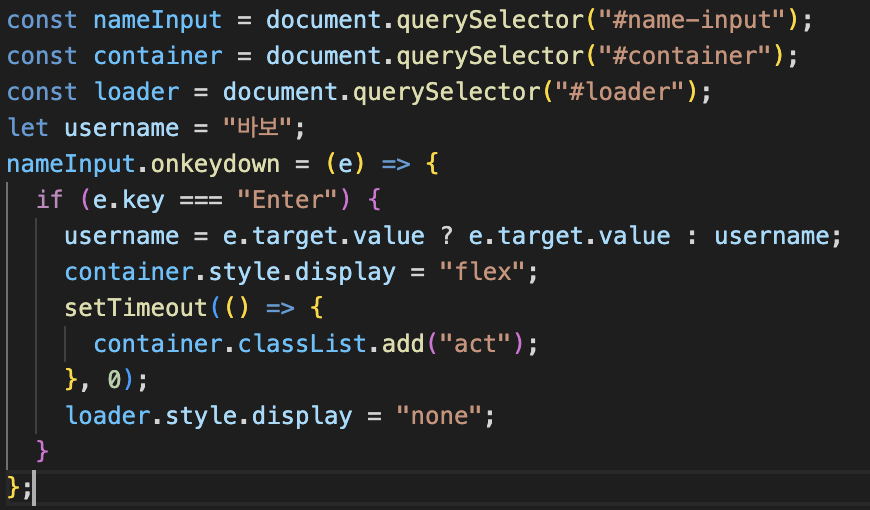
input 태그에 이벤트 핸들러를 추가하여 엔터키를 누르면 display속성을 변경하는 코드를 작성했다.

엔터키를 누르면
⓵ 대문페이지가 사라진다.(display : none)
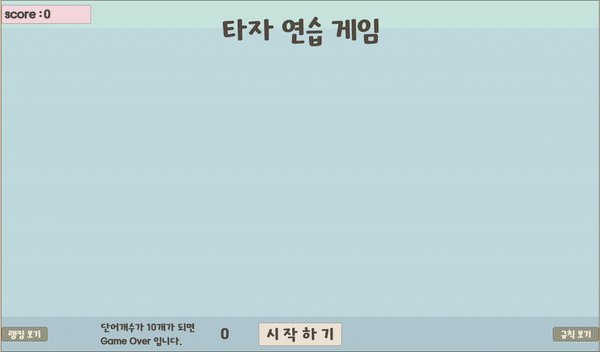
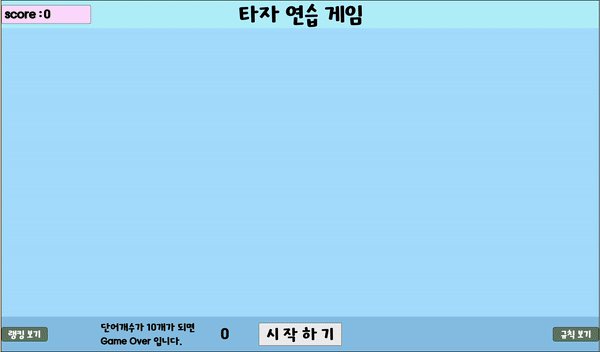
⓶ 메인 페이지가 보인다.( display : flex)
⓷ input박스에 적힌 이름이 변수에 할당된다. (기본값은 '바보')
⓸ 약간의 시간을 두고 container에 act라는 클래스가 추가된다.
transition 효과 적용
화면의 페이지가 바뀔때 뭔가 효과를 넣어보고싶어서 처음에는 transition을 사용하여 투명도를 0에서 1로 변하도록 css를 작성했는데, 적용이 되지 않고 그냥 바로 페이지가 변경되었다.
구글링을 통해 알아보니 transition 효과는 어떤 속성의 변경이 있을 때 적용이 되는 것인데, display none에서 flex로 바뀌는 것은 없는 것이 생기는 거라 transition이 제대로 적용이 되지 않는 것이었다.
그래서 약간 생각을 바꾸어서 display flex로 바뀔때는 opacity를 0으로 주고, class를 약간의 시간차를 두고 추가하여 class css에 opacity를 1로 주자는 생각을 했다.
이렇게 하니 opacity가 0에서 1로 변경되는 사항이 생겨서 transition이 제대로 동작하게 되었다.

넣는김에 제목인 타자연습게임에도 transition 효과를 적용시켰다.
'토이 프로젝트 > 타자연습게임' 카테고리의 다른 글
| 타자 연습 게임 완성 및 회고 (0) | 2023.02.22 |
|---|---|
| 타자 연습 게임 만들기(7) (0) | 2023.02.17 |
| 타자 연습 게임 만들기(5) (0) | 2023.02.11 |
| 타자 연습 게임 만들기(4) (0) | 2023.02.06 |
| 타자 연습 게임 만들기(3) (0) | 2023.02.03 |




댓글