랭킹, 다시하기 기능 추가
Game Over시 유저네임과 획득점수를 로컬 스토리지에 저장하고 다시 렌더링 될 때 랭킹 박스에 추가되도록 기능을 만들었다.
다시하기 버튼도 있으면 좋을 것 같아서 Game Over 텍스트 밑에 다시하기 버튼이 생기도록 만들었다.
랭킹 데이터 등록
먼저 Game Over를 표시하는 조건문에 Game Over시 로컬 스토리지에 유저네임과 점수가 추가되도록 코드를 작성한다.

데이터를 로컬스토리지에 넣을 때 JSON 파일로 만들어서 넣어야 하기 때문에 JSON.stringify 메서드를 사용했다. 데이터의 키는 간단하게 Date.now()로 만들어서 사용했다.(로컬 스토리지 length를 써도 될 것 같다.)
다시하기 버튼 구현
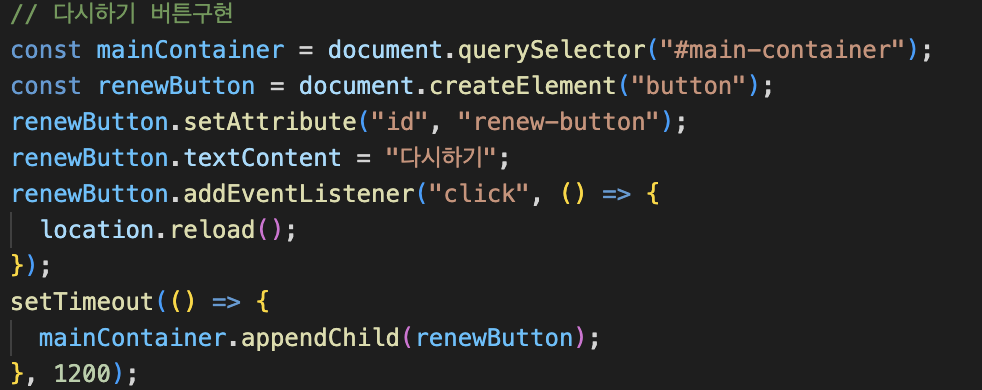
다시하기 버튼은 태그를 새로 만들어서 추가했다.

스타일은 css파일에 작성하고 id와 텍스트만 할당해주고 onclick이벤트로 새로고침을 하는 reload를 사용하였다.
다시하기 버튼이 Game Over 텍스트가 뜨고 나서 조금 있다가 추가될 수 있도록 지연 시간을 1.2초로 설정했다.

로컬 스토리지 데이터 정렬
이제 렌더링이될 때 로컬 스토리지에 있는 데이터를 모두 받아서 랭킹 박스에 입력하면 된다.
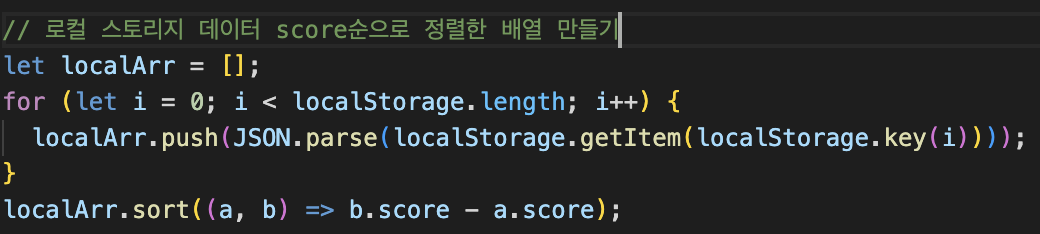
ranking.js 파일 하나를 새로 만들어서 먼저 로컬 스토리지 데이터를 불러와 배열에 넣은 후 점수 순으로 정렬하는 코드를 작성했다.

빈 배열에 로컬 스토리지를 순회하며 얻은 데이터들을 하나씩 입력하고, sort 메서드로 score가 높은 순으로 내림차순 정렬을 했다.(로컬 스토리지 데이터는 JSON 파일이기 때문에 JSON.parse로 deserializing을 꼭 해줘야 한다.)
랭킹 태그에 등록
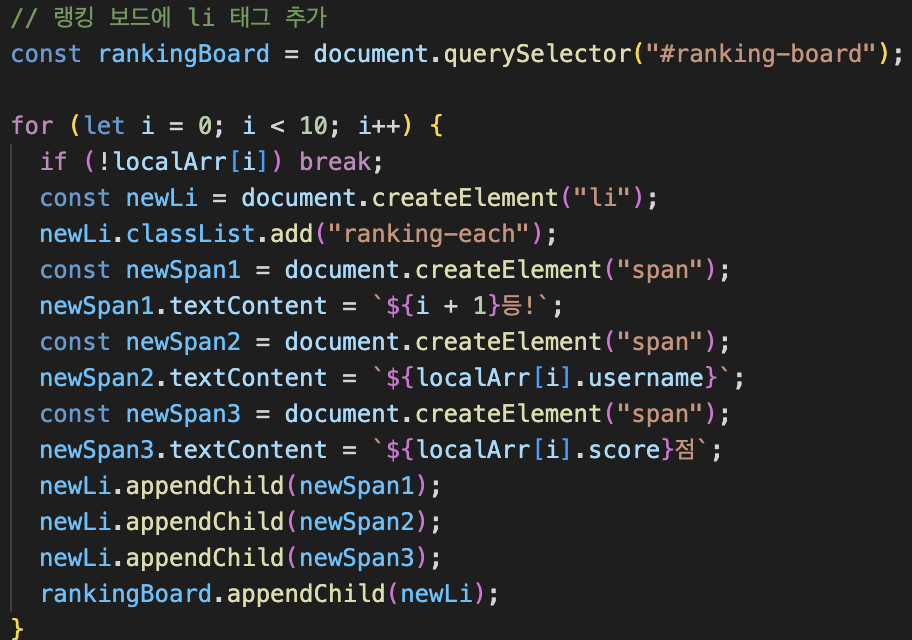
정렬한 데이터를 앞 요소부터 차례대로 10번째 요소까지 li태그 안에 span태그로 등수, 유저이름, 점수 순으로 한 줄씩 추가해주었다.


랭킹이 잘 추가되는것을 확인할 수 있었다.
디테일 작업
남은 디테일 작업과 스타일 작업을 끝내고 토이 프로젝트를 끝내면 될 것 같다.
'토이 프로젝트 > 타자연습게임' 카테고리의 다른 글
| 타자 연습 게임 완성 및 회고 (0) | 2023.02.22 |
|---|---|
| 타자 연습 게임 만들기(6) (0) | 2023.02.14 |
| 타자 연습 게임 만들기(5) (0) | 2023.02.11 |
| 타자 연습 게임 만들기(4) (0) | 2023.02.06 |
| 타자 연습 게임 만들기(3) (0) | 2023.02.03 |




댓글