3. HTTP
HTTP(HyperText Transfer Protocol)는 HTML과 같은 문서를 전송하기 위한 프로토콜이다.
HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었다.
3.1 HTTP Messages
전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP Messages 양식에 맞춰 요청을 보내면, 서버도 HTTP Messages 양식에 맞춰 응답한다.
HTTP Messages는 클라이언트와 서버 사이에서 데이터가 교환되는 방식이다. 요청과 응답으로 이루어져 있다.

요청(Requests)과 응답(Responses)은 다음과 같은 구조를 가진다.
- start line : start line에는 요청이나 응답의 상태를 나타낸다. 응답에서는 status line이라고 부른다.
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합이다.
- empty line : 헤더와 본문을 구분하는 빈 줄이 있다.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함한다. 요청과 응답의 유형에 따라 선택적으로 사용한다.
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload(전송되는 데이터)는 body라고 이야기한다.
Stateless
Stateless는 말 그대로 상태를 가지지 않는다는 뜻이다.
HTTP는 통신 규약일 뿐이므로, 클라이언트와 서버가 통신을 주고받는 과정에서 HTTP가 클라이언트나 서버의 상태를 확인하지 않는다.
Stateless는 HTTP의 특징 중 하나이다.
3.2 HTTP Requests
HTTP Requests는 클라이언트가 서버에게 보내는 메세지이다.

Start line
Start line(Request line)에는 3가지 요소가 있다.
⓵ 수행할 작업(GET, PUT, DELETE 등) 이나 방식(HEAD, OPTIONS)을 설명하는 HTTP method 를 나타낸다.
⓶ 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성된다.
이 요청 형식은 HTTP method 마다 다르다.

⓷ HTTP 버전에 따라 HTTP message의 구조가 달라진다. 따라서 start line에 HTTP 버전을 함께 입력한다.
Headers
요청의 Headers는 기본 주고를 따른다. 헤더 이름, 콜론, 값을 입력한다. 값은 헤더에 따라 다르다.
여러 종류의 헤더가 있고, 다음과 같은 그룹으로 나눌 수 있다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없다.
- Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠길이, MIME 타입 등)를 포함하 는 헤더이다.

Body
요청의 본문인 Body는 HTTP messages의 마지막에 위치한다.
모든 요청에 body가 필요하지는 않고, POST나 PUT 같은 일부 요청에서 데이터를 업데이트하기 위해 사용한다.
3.3 HTTP Response
HTTP Responses는 서버가 클라이언트에게 보내는 메시지이다.

Status line
Status line에는 3가지 요소가 있다.
⓵ 현재 프로토콜의 버전(HTTP/1.1)
⓶ 상태 코드 - 요청의 결과를 나타낸다. (ex. 200, 302, 404 등)
⓷ 상태 텍스트 - 상태 코드에 대한 설명
Headers
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있다. 헤더 이름, 콜론, 값을 입력한다. 값은 헤더에 따라 다르다.
요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없다.
- Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로,
Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공한다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠길이, MIME 타입 등)를 포함하 는 헤더이다.

Body
응답의 본문인 Body HTTP messages 마지막에 위치한다.
모든 응답에 body가 필요하지는 않다. (201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않다.)
4. 브라우저의 작동 원리(보이는 곳)
4.1 AJAX
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest(XHR), HTML 등의 다양한 기술을 사용하는 웹 개발 기법이다.


AJAX의 가장 큰 특징은, 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것이다.
AJAX의 핵심 기술
AJAX를 구성하는 핵심 기술은 JavaScript와 DOM, 그리고 Fetch 이다.
전통적인 웹 애플리케이션에서는 <form> 태그를 이용해 서버에 데이터를 전송해야 했다.
서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주어야 했다. 다시 말해, 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했다.
그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다. Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 해준다. 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용한다.
또한 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있게 되었다.
AJAX의 장점
⓵ 서버에서 HTML을 완성하여 보내주지 않아도 화면의 일부만 업데이트하여 웹페이지를 렌더링 할 수 있다.
⓶ 이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었다.
⓷ AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있다.
⓸ AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작다.
AJAX의 단점
⓵ Search Engine Optimization(SEO)에 불리하다.
AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려낸다. 따라서, 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많다.
검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과로 보여준다. AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵다.
⓶ 뒤로 가기 버튼 문제
일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않는다. 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 한다.
4.2 SSR과 CSR
SSR(Server Side Rendering)

SSR은 웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링한다.
브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송한다. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링된다. 서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 한다.
웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음, 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다. 브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행한다.
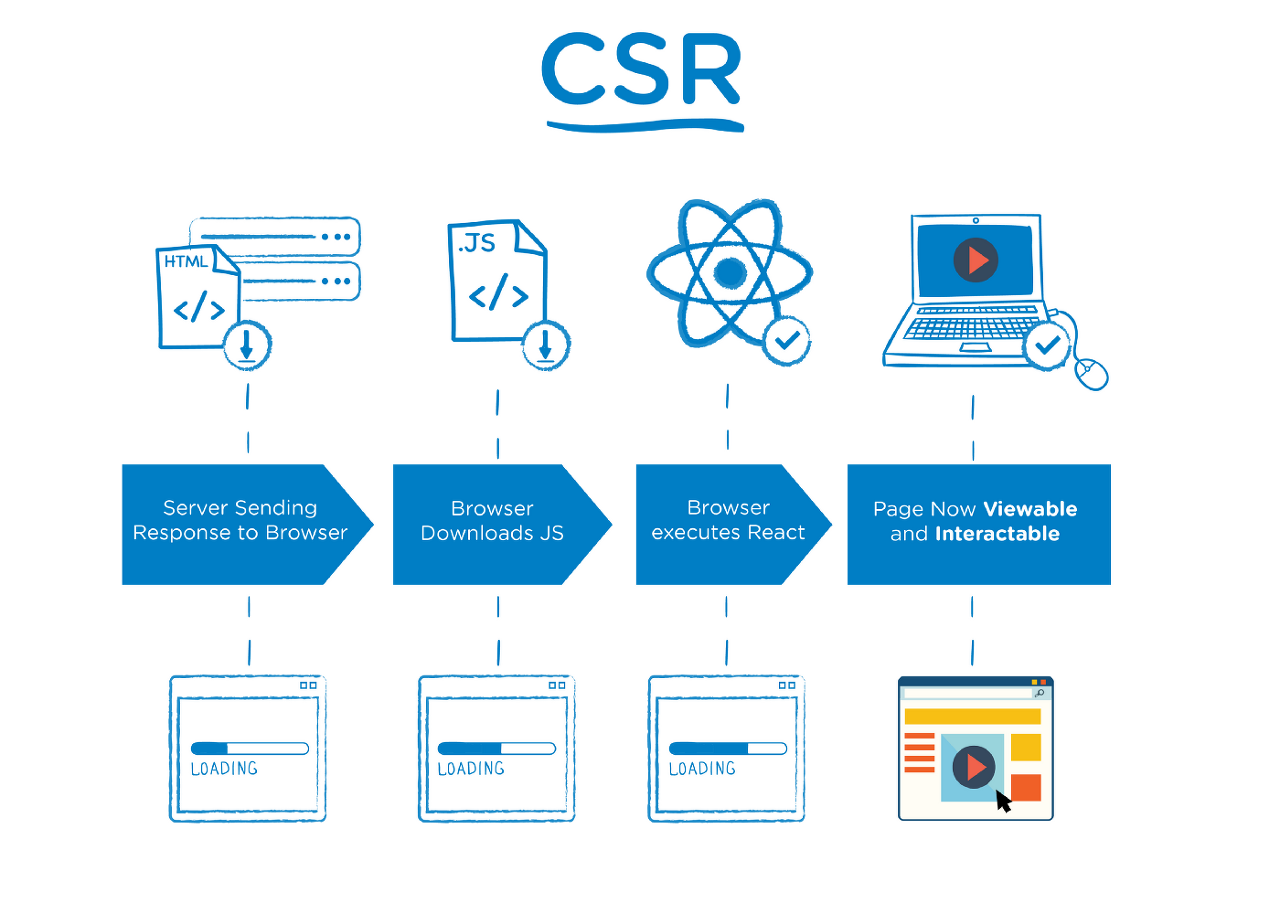
CSR(Client Side Rendering)

일반적으로 CSR은 SSR의 반대로 여겨진다. SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링한다.
웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저다. 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트에 보낸다. 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보낸다. 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다.
웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 한다. 이를 위해 Fetch와 같은 API가 사용된다.
브라우저가 다른 경로로 이동하면 CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않는다. 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다. 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일이다.
SSR, CSR 차이점
SSR과 CSR의 주요 차이점은 페이지가 렌더링 되는 위치이다. SSR은 서버에서 페이지를 렌더링하고 CSR은 브라우저(클라이언트)에서 페이지를 렌더링한다. CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.
SSR을 사용하는 경우
⓵ SEO(Search Engine Optimization)가 우선순위인 경우 일반적으로 SSR을 사용한다.
⓶ 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우 단일 파일의 용량이 작은 SSR이 적합하다.
⓷ 웹페이지가 사용자와 상호작용이 적은 경우, SSR을 활용할 수 있다.
CSR을 사용하는 경우
⓵ SEO가 우선순위가 아닌 경우 CSR을 사용할 수 있다.
⓶ 사이트에 풍부한 상호 작용이 있는 경우, CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공한다.
⓷ 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있다.
'코드스테이츠' 카테고리의 다른 글
| 2/1 일일정리 HTTP 요청 실습 (0) | 2023.02.01 |
|---|---|
| 1/31 일일정리 REST API (0) | 2023.01.31 |
| 1/30 일일정리(1) HTTP/네트워크 기초 (0) | 2023.01.30 |
| 1/27 일일 정리 States & Props 실습 (0) | 2023.01.27 |
| 1/26 일일 정리 React States/Props (0) | 2023.01.26 |




댓글