객체와 배열
자바스크립트의 배열은 객체를 기반으로 만들어져 있고, typeof로 타입을 출력해보면 object라고 나온다.

배열의 형식을 보면 key가 0과 양의 정수로 이루어져 있는 객체라고도 할 수 있다.
배열이 객체와 다른점 중 꽤 중요한 부분이 '순회가 가능하다.', 즉 이터러블이라는 것이다.
그렇다면 key가 0과 양의 정수로 이루어져 있고, 이터러블 프로토콜을 만족하도록 Class를 작성하면 배열 비슷하게 사용할수 있지 않을까 라는 생각이 들어서 만들어 보기로 했다!
이터러블이란?
이터러블은 ES6에서 도입된 개념으로 '순회가능한' 자료구조를 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙이다. 이터러블 프로토콜을 만족하는 객체를 이터러블이라고 한다.
이터러블 프로토콜 - Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속받은 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환하는 규칙.
이터레이터 프로토콜 - next 메서드를 소유하며 next 메서드를 호출하면 이터러블을 순회하면 value 와 done 프로퍼티를 갖는 이터레이터 리절트 객체를 반환하는 규칙.
배열 만들어보기
위의 이터러블 프로토콜을 만족하면서 key가 0과 양의 정수로 이루어져 있고, length 프로퍼티를 가지는 객체를 만들면 배열이 될 것 같다.
초기화
시작은 length 프로퍼티를 초기화 한다.

배열을 리터럴 형태인 대괄호로 선언하는 것은 구현을 못하기 때문에 CustomArray에 요소를 넣고 빼는 것은 메서드로 구현해야 할 것 같다.
Symbol.iterator
이터러블 속성을 만족하기 위해 Symbol.iterator 를 키로 가지는 메서드를 만든다. 이 메서드는 이터레이터 객체를 반환한다.
이터레이터 객체는 value 와 done 프로퍼티를 가진다. 이터레이터 객체를 기준으로 순회를 하기 되는데, 배열같은 경우 key가 1씩 증가하고, length에 도달하면 순회가 끝난다. 그렇기 때문에 다음과 같이 코드를 작성하게 되면 올바른 순회가 가능하다!

기본 메서드 push, pop
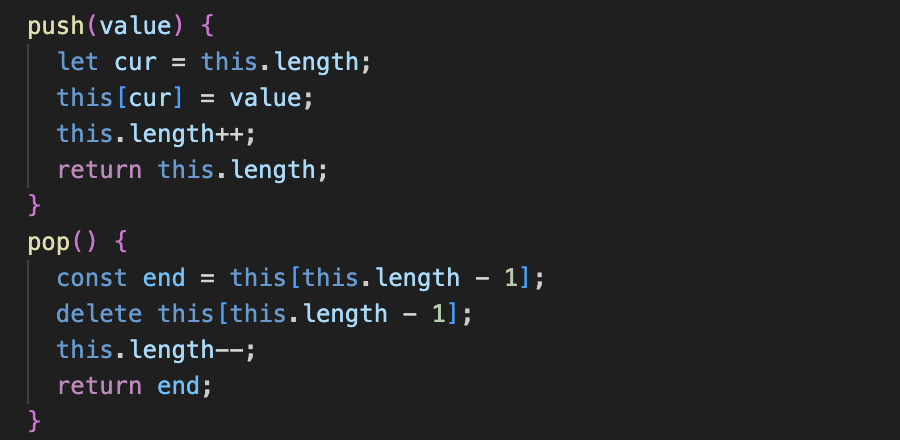
배열처럼 사용하기 위해 기본적인 메서드인 push, pop을 구현해봤다.

Linked List를 구현할 때와 비슷하게 하면 된다.
push의 경우 현재 length값을 key로해서 값을 넣어주면되고, 이 때 length를 1 늘려준다.
pop은 마지막 프로퍼티를 제거하고, length를 1 줄여준다.
순회 가능한지 확인
일단 기본적인 구현이 완료되었다. key같은 경우 0과 양의 정수로 이루어 지도록 구현을 했고, length 프로퍼티 역시 바로 확인이 가능하다.


순회가 가능한지 확인하기 위해 2가지 방법을 사용했는데,
첫번째는 for ... of 문을 사용했을 때 에러 없이 코드가 잘 동작하는지 확인하는 것이다.


두번째로는 스프레드 문법을 사용하여 배열에 새롭게 할당이 가능한지 확인해봤다.


둘다 제대로 동작하는 것 같다!
배열 메서드 추가 작성
이왕 만든 김에 여러 배열 메서드도 한 번 구현해보기로 했다.
shift

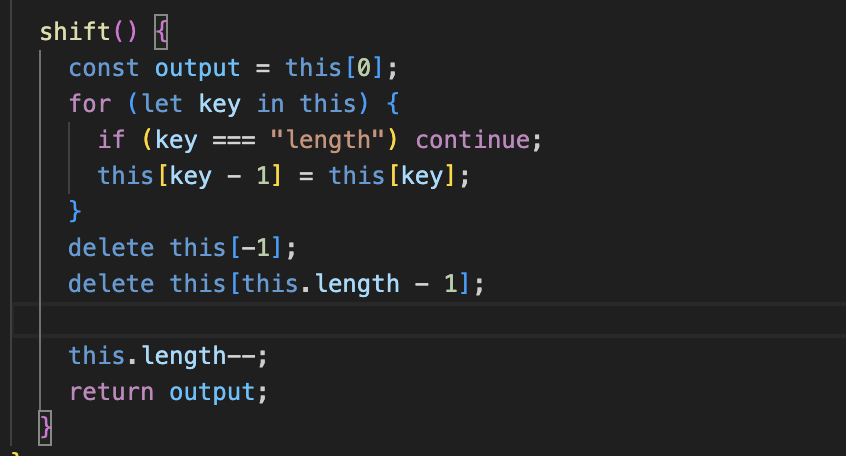
shift는 push, pop과 다르게 key가 0인 프로퍼티를 지우고 나머지 프로퍼티들을 하나씩 앞으로 당겨줘야 한다.
for ... in 문으로 객체 전체를 순회하면서 length프로퍼티가 아닌 key들을 하나씩 앞으로 당겨주고, 마지막에 -1프로퍼티와 마지막 프로퍼티를 지워주면 된다.
unshift

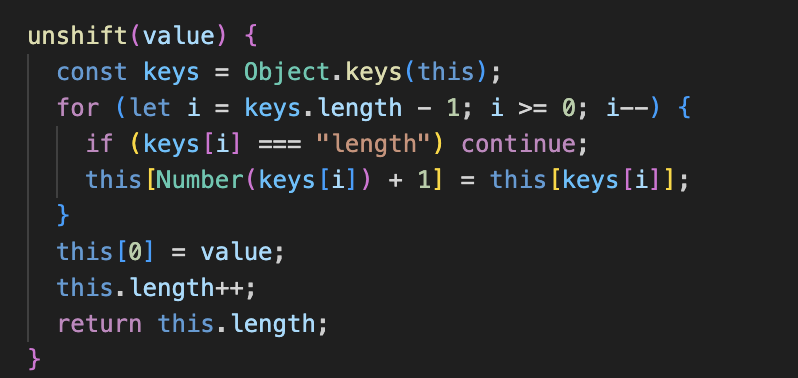
unshift는 key들을 하나씩 뒤로 미루고 0번 index에 새롭게 들어온 값을 할당해준다.
shift랑 다르게 하나씩 뒤로 밀 때 뒤에서부터 밀어줘야 해서 for ... in 문 대신 Object.keys로 key들을 뒤에서부터 순회해줬다.
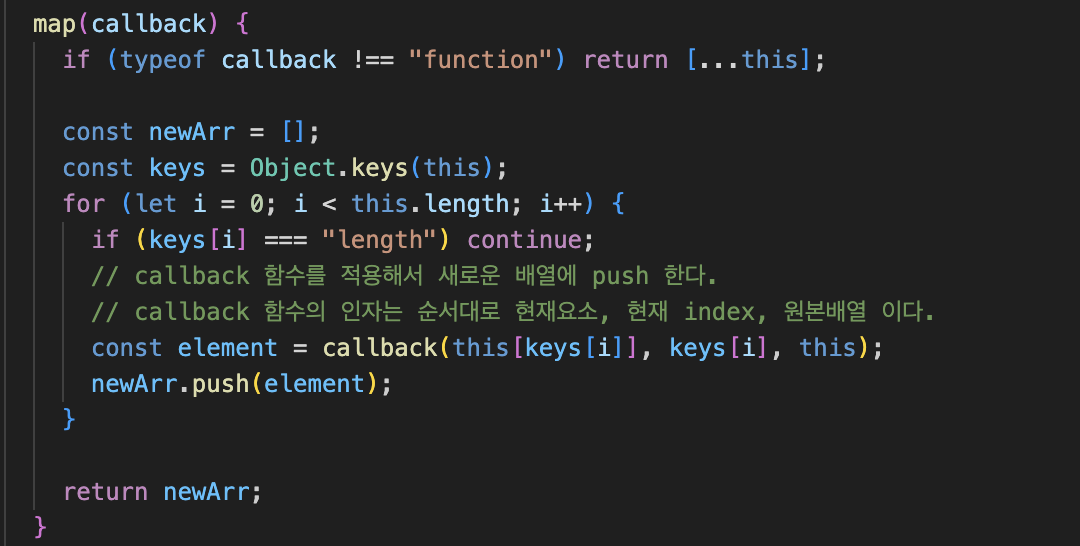
map

map 메서드는 callback 함수를 받아서 원본배열 요소를 돌면서 callback함수를 실행시킨 결과를 새로운 배열에 담아 반환하는 고차함수이다.
callback 함수가 들어오지 않거나 함수가 아닌 인자가 들어오면 원본배열을 그대로 복사해 새로운 배열을 반환해준다.
callback 함수가 들어오면 요소를 돌면서 callback 함수를 적용시켜서 새로운 배열에 순서대로 push 한다. 여기서 callback 함수의 인자는 순서대로 현재요소, 현재 index, 원본배열 이다.
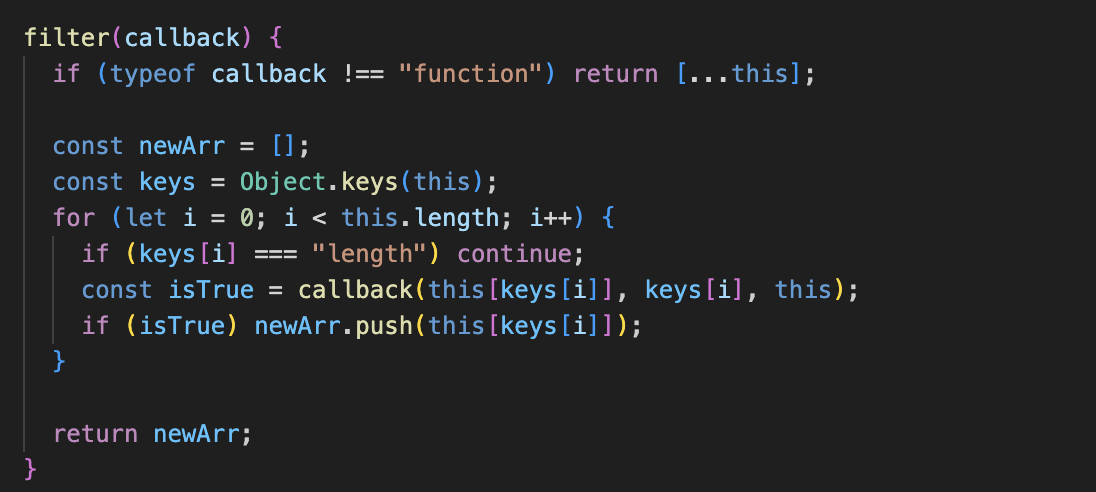
filter

filter 메서드는 요소에 callback 함수를 적용시킨 결과가 true일 경우 새로운 배열에 담고, 새로운 배열을 반환하는 고치함수이다.
map 메서드와 전체적으로 비슷한데, callback 함수의 결과에 따라 선택적으로 새로운 배열에 담아서 반환하면된다.
Reference
- 이웅모 , 모던 자바스크립트 Deep Dive , 위키북스 , 2020
'내맘대로 개념정리' 카테고리의 다른 글
| PR 요청 후 Rebase and merge버튼으로 합치기 과정중 발생한 (0) | 2023.12.11 |
|---|---|
| 객체지향 프로그래밍과 함수형 프로그래밍 (0) | 2023.01.13 |
| XML 과 JSON (1) | 2023.01.03 |
| 콜백 함수(Callback Function) (0) | 2022.12.31 |
| 계산기 CSS 정리 (0) | 2022.12.29 |


댓글