메인 프로젝트가 시작되었다!

.. 사실 일주일 전에 시작했는데 이제야 글을 쓰고 있다. 블로그 글을 꼬박꼬박 쓰는게 쉽지 않은것 같다..
목요일에 프리프로젝트가 끝이 났는데 금요일 아침에 바로 팀을 짜고 주제를 정해보라고 하니 혼란스러웠던 것 같다. 팀이야 이미 구성을 했었지만(프론트만) 주제는 이야기를 구체적으로 해 본게 없어서 주제를 정하는게 힘들었다. 브레인 스토밍을 통해 3가지 주제로 좁히고, 주말에 생각을 해와서 월요일에 정하기로 했다.
주말을 지나 월요일에 다시 만나서 주제를 정하고, 구체화하기 시작했다. 결론적으로는 친환경 주제의 커뮤니티 사이트를 만들기로 했는데, 너무 평범한거 같아서 약간 걱정이 되는 것 같다.
기획 및 문서작성
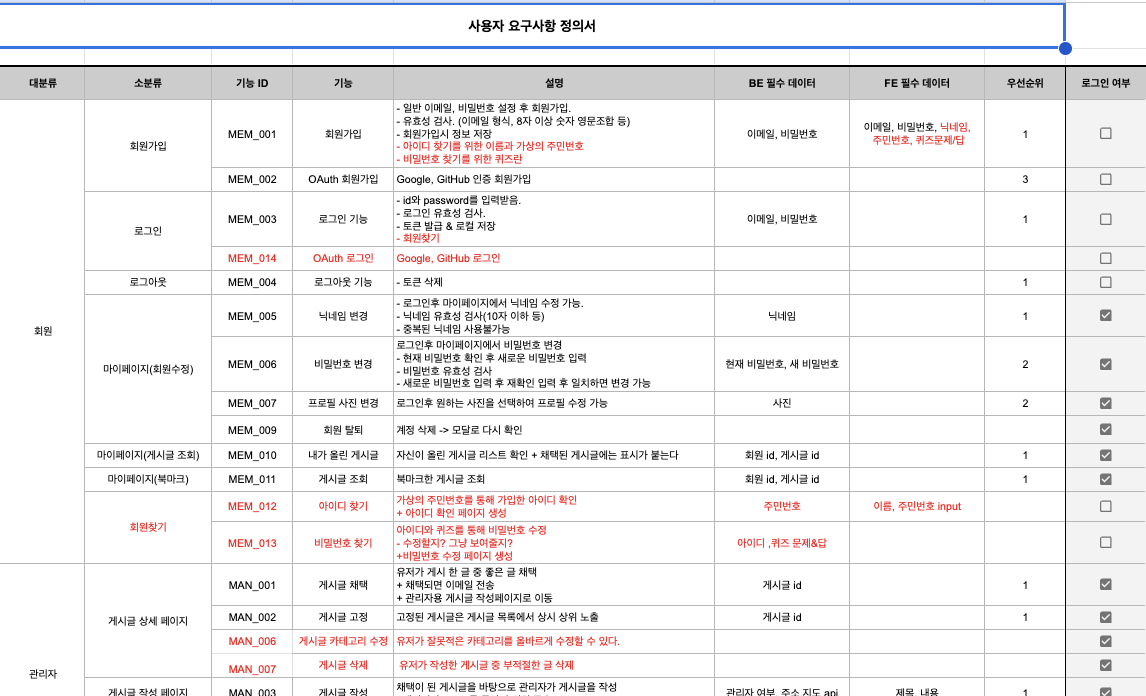
이전 프로젝트에서 했던 것 처럼 사용자 요구사항 정의서를 다같이 작성하고 프론트엔드는 화면정의서를 작성하고 백엔드는 테이블 명세서와 API 명세서를 작성하기로 했다. 이전에는 원래있는 웹사이트를 클론하는 것이여서 기능이나 화면 구성이 명확했는데, 이번에는 처음부터 기획하고 만들어가다 보니 작성을 다 한 것 같은데도 빠진 부분이 계속 생겨났다. 아마 코드를 작성하면서도 계속 사용자 요구사항 정의서와 화면 정의서가 조금씩 추가될 것 같다.


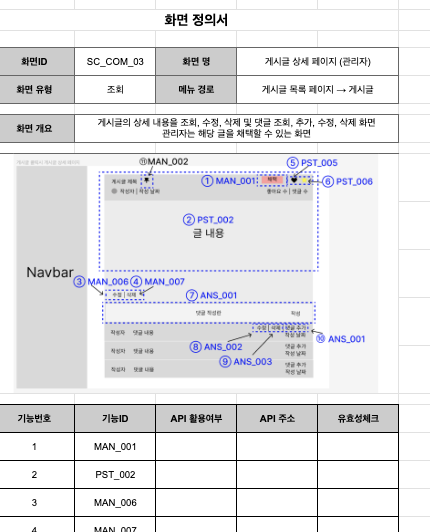
화면정의서는 와이어프레임으로 간단하게 페이지 화면을 만들어서 작성했는데, 일단은 사용자 요구사항 정의서를 기준으로 기능이 어디에 배치될지만 간단하게 나타내보았다. 이것도 계속해서 추가될 것 같다..
멘토링
메인 프로젝트에서는 현업에서 일하는 멘토 분을 모셔서 여러가지 이야기를 나누는 멘토링도 진행되었다. 화요일 밤에 처음으로 멘토분과 만나서 이야기를 진행하게 되었는데 엄청 좋은 이야기를 많이 해 주셨다. 우리 프로젝트 기획을 보고 피드백도 많이 해 주시고, 중간중간 여러가지 팁이나 개발자 마인드 같은 부분에 대해서도 이야기를 해 주셨다.
어떤 기술이나 스택을 사용할 때 이 기술을 왜 사용하는지 한번 더 생각하고 알아보라고 하신 부분이 기억에 남는다. 솔직히 '사람들이 많이 사용해서' 라는 이유로 사용하는 것들이 많은데, 최소한 어떤 장점이 있어서 사람들이 많이 사용하는지는 알고 있어야 할 것 같다.
멘토분이 유저 flow를 그리지는 않더라도 글로 작성해보는게 빠뜨린 부분을 캐치하기 좋다고 하셔서 다음날 바로 글로 작성하고, 그림도 그려봤는데 확실히 유저가 할 행동을 구체적으로 작성하여 시뮬레이션을 해 보니 우리가 빠뜨린 여러가지 부분을 채워 넣을 수 있었다.
여러가지 궁금했던 질문도 해 보고 되게 유익했던 시간인 것 같다! 멘토님 감사합니다!
화면 디자인


디자인이 제일 무서웠다.. 일단은 친환경 컨셉만 가지고 약간 초록초록한 느낌을 베이스로 잡고, 코드를 작성하면서 수정해 나갈 것 같다. 다행히 팀원 한 분이 나보다는 훨~~~씬 감각적이신거 같아서 그분 따라가면 될 것 같다!
프로젝트 사전 세팅
이제 코드를 작성하기 위해서 프론트 팀원끼리 스택과 룰을 정하기로 했다.
결론적으로 기술은 React, Typescript, styled-component, Redux-toolkit을 사용하기로 했고, mantine이라는 css 라이브러리를 사용해 보기로 했다. 완전히 모든 컴포넌트를 mantine을 사용할 것 같지는 않고, css 라이브러리는 어떻게 사용하는지, 어떻게 동작하는지 체험하는 정도로 간단하게만 사용할 것 같다.
프로젝트 세팅은 vite를 써보기로 했다. vite를 써보면서 CRA와는 어떻게 다른지, 어떤 부분에서 장점이 있는지도 알아보면 좋을 것 같다.
코드 컨벤션을 지키기 위해 eslint 와 prettier도 사용하기로 했다. 이전 프로젝트에서 처음 사용해봤는데, 코드 컨벤션을 자동으로 맞춰주는 좋은 tools인 것 같다. eslint는 airbnb config를 사용하면서 rule을 조금씩 추가하거나 제거하기로 했다.
기본적인 패키지를 설치하고, eslint, prettier 세팅을 하고, globalstyle도 설정한 후 리포지토리에 push 하여 각자의 branch에서 작업을 진행하기로 했다!
와... 코드 작성을 시작하는데 까지 꼬박 일주일이 걸렸다... 기획이나 디자인 같은 부분은 자주 안해서 그런지 진행이 느리고 되게 힘든 것 같다.
이제 코드작성하러 가야지~~~~~
'코드스테이츠' 카테고리의 다른 글
| 메인 프로젝트(3) (0) | 2023.05.20 |
|---|---|
| 메인 프로젝트(2) (0) | 2023.05.11 |
| pre-project 끝! (0) | 2023.04.30 |
| pre-project 기능완성, 배포 (0) | 2023.04.29 |
| pre project 기능 구현 (0) | 2023.04.23 |




댓글