CRA 와 기본 세팅
일단 Create React App을 해놓고 필요없는 파일을 지우는 등 세팅을 시작했다.
axios, React Router, Styled-Component, Redux 라이브러리도 설치해 놓았다.
Redux는 요즘 Redux Toolkit을 권장한다고 되어있어서 한 번 써보기로 했다.
저번에도 그랬는데 시작할때 뭐부터 해야할지 막막한 기분이다..
고민끝에 일단은 배운내용들을 잘 적용할 수 있을지 테스트부터 해보기로 했다.
React Router
라우터 기능부터 넣어보기로 했는데, 일단은
홈, 행사 상세보기, 찜해놓은거 보기 3가지의 페이지가 있으면 될 것 같다.

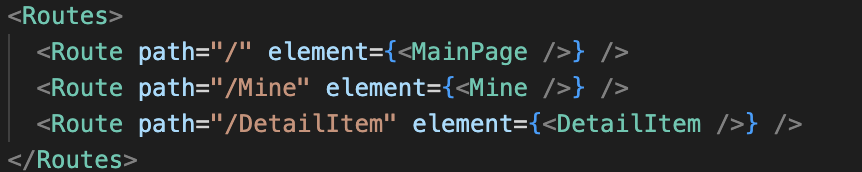
App.js에 Route를 설정해놓고 버튼을 누르면 각 페이지로 이동되도록 한다.
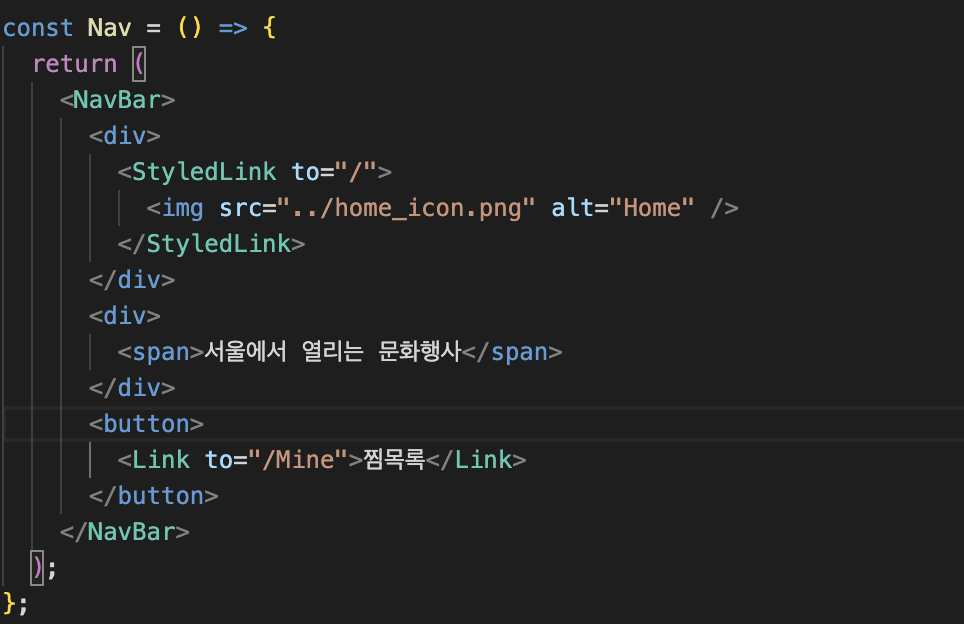
홈 버튼이랑 찜해놓은거 보기 버튼은 Nav Bar에 있으면 될거같아서 간단하게 Nav 컴포넌트를 만들었다. 만든김에 styled-component로 기본 세팅만 해줬다.


클릭하면 이동이 잘 되는것을 보니 Router 세팅은 잘 된 것 같다.
데이터 요청하기
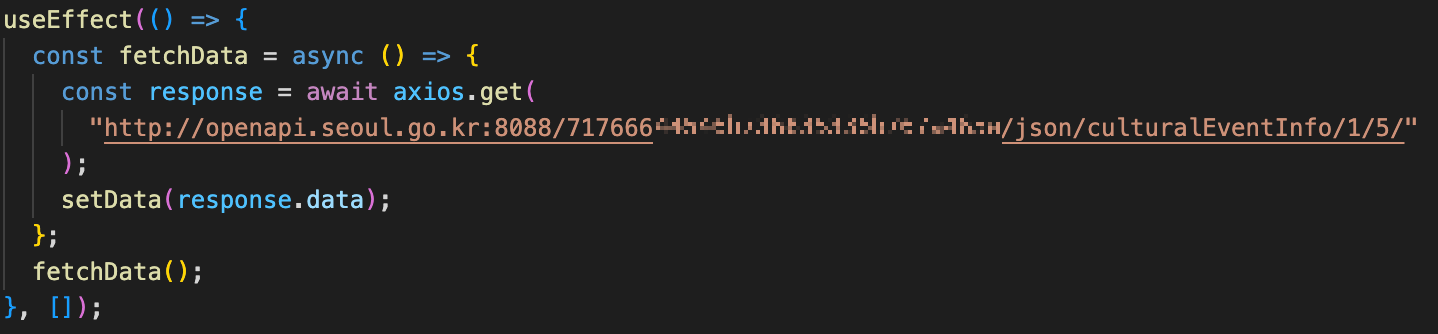
포스트맨으로는 잘 됐는데, React를 사용해서 get 요청으로 데이터가 잘 받아지는지 확인해보기로 했다.


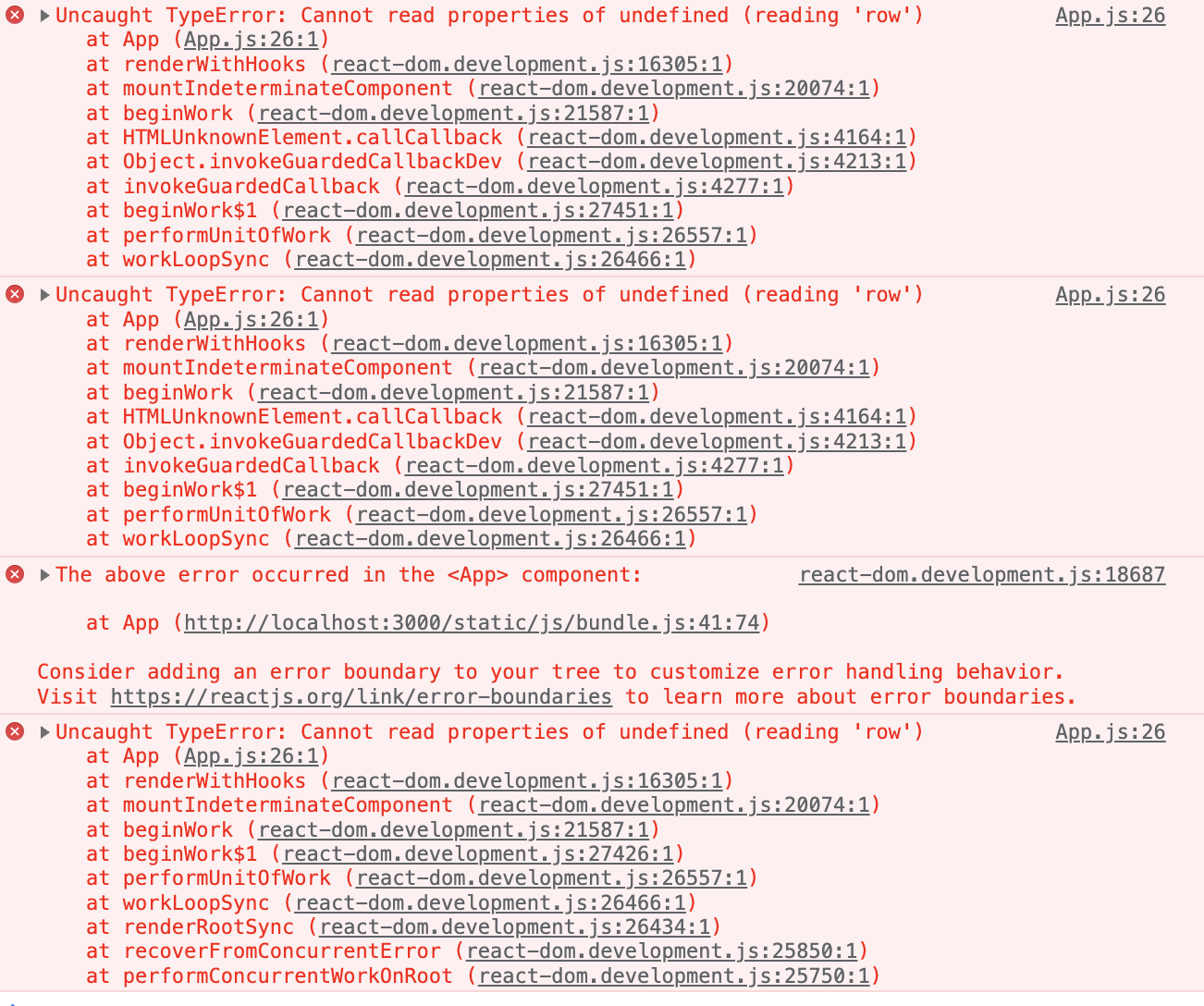
그런데....

엄청난 에러들을 만나버렸다.
에러 첫줄만보고 처음에는 프로퍼티에 잘못 접근한지 알고 여러 방법을 사용해봤는데, 프로퍼티에 잘못 접근한 것은 아니라는 결론이 나왔다.
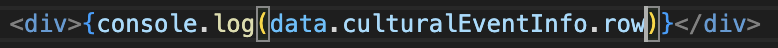
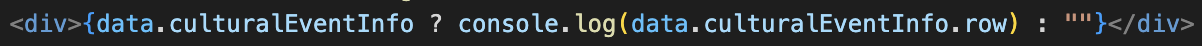
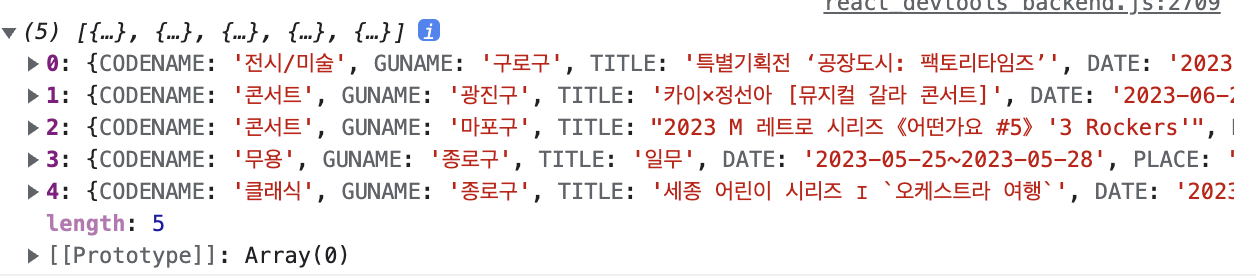
그래서 고민을 좀 해보다가 처음 data state에는 프로퍼티가 없어서 그런가라는 생각이 들어서 data 에 들어있는 객체에 culturalEventInfo 라는 프로퍼티가 있는 경우에만 console.log를 실행하도록 코드를 변경하니 제대로 출력이 되었다.


<배운것>
처음에 한 생각은 data에 값이 없으면 그냥 코드가 실행이 안되고, 나중에 비동기로 데이터가 들어왔을 때 상태가 변경되면서 리렌더링이 일어나 코드가 다시 실행될거라고 생각했는데, 처음 코드 실행 도중 에러가 발생하면 리렌더링이고 뭐고 코드가 정지하는 것이었다.!
어찌보면 당연한건데 오랫동안 붙잡고있었다... ㅜㅜ🥲
이렇게 해결하고 보니 데이터 요청 상황에 따른 상태가 하나 더 필요하다는 생각이 들었다.
useState로 간단한 테스트는 해봤으니까 이제는 상태를 사용하기 위해 Redux Toolkit을 적용해보고자 한다.
'토이 프로젝트 > 서울시문화행사' 카테고리의 다른 글
| React로 웹페이지만들기 - 서울시 문화행사(6) (0) | 2023.03.13 |
|---|---|
| React로 웹페이지만들기 - 서울시 문화행사(5) (0) | 2023.03.11 |
| React로 웹페이지 만들기 - 서울시 문화행사(4) (0) | 2023.03.06 |
| React로 웹페이지 만들기 - 서울시 문화행사(3) (0) | 2023.03.05 |
| React로 웹페이지 만들기 - 서울시 문화행사(1) (0) | 2023.02.27 |




댓글