* 아래 내용은 이웅모 저자님의 모던 자바스크립트 Deep Dive 책(위키북스)을 정리한 내용입니다.
저작권에 문제가 된다면 삭제하도록 하겠습니다.
1. 모듈의 일반적인 의미
모듈이란 애플리케이션을 구성하는 개별적 요소로서 재사용 가능한 코드 조각을 말한다. 일반적으로 모듈은 기능을 기준으로 파일 단위로 분리한다. 이때 모듈이 성립하려면 모듈은 자신만의 파일 스코프(모듈 스코프)를 가질 수 있어야 한다.
모듈의 자산(모듈에 포함된 변수, 함수, 객체 등)은 기본적으로 비공개이기 때문에 다른 모듈에서 접근할 수 없는데,
export 키워드를 사용하면 선택적 공개가 가능하다. 공개된 모듈의 자산은 다른 모듈에서 사용 가능하다.
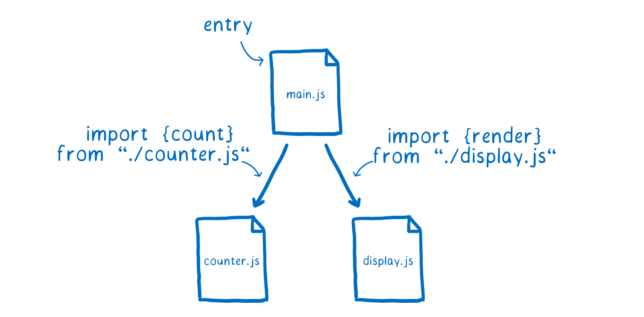
import 키워드를 사용하면 모듈 사용자는 모듈이 공개한 자산중 일부 또는 전체를 선택해 자신의 스코프 내로 불러들여 재사용할 수 있다.

모듈은 기능별로 분리되어 개별적인 파일로 작성된다. 따라서 코드의 단위를 명확히 분리하여
애플리케이션을 구성할 수 있고, 재사용성이 좋아서 개발 효율성과 유지보수성을 높일 수 있다.
2. 자바스크립트와 모듈
자바스크립트 파일을 여러 개의 파일로 분리하여 script 태그로 로드해도 분리된 자바스크립트 파일들은 결국 하나의 자바스크립트 파일 내에 있는 것처럼 동작한다. 즉, 모든 자바스크립트 파일은 하나의 전역을 공유한다.
따라서 분리된 자바스크립트 파일들의 전역 변수가 중복되는 등의 문제가 발생하는데, 이것으로는 모듈을 구현할 수 없다.
이런 상황에서 제안된 것이 CommonJS와 AMD(Asynchronous Module Definition)이다.
브라우저 환경에서 모듈을 사용하기 위해서는 CommonJS 또는 AMD를 구현한 모듈 로더 라이브러리를 사용해야 한다.
Node.js는 모듈 시스템의 사실상 표준인 CommonJS을 따르고 있다.
따라서 Node.js 환경에서는 파일별로 독립적인 파일 스코프를 갖는 모듈 시스템을 지원한다.
3. ES6 모듈(ESM)
이러한 상황에서 ES6에서는 클라이언트 사이드 자바스크립트에서도 동작하는 모듈 기능을 추가했다.(ESM)
script 태그에 type="module" 어트리뷰트를 추가하면 로드된 자바스크립트 파일은 모듈로서 동작한다.
<script type="module" src="app.mjs"></script>일반적인 자바스크립트가 아닌 ESM임을 명확히 하기 위해 파일확장자로 mjs를 사용할 것을 권장한다.
3.1 모듈 스코프
ESM은 독자적인 모듈 스코프를 갖는다. 모듈 내에서 선언한 식별자는 모듈 외부에서 참조할 수 없다.
<!DOCTYPE html>
<html>
<body>
<script type="module" src="foo.mjs"></script>
<script type="module" src="bar.mjs"></script>
</body>
</html>
// foo.mjs
const x = 'foo';
console.log(x); // foo
// bar.mjs
console.log(x); // ReferenceError: x is not defined
3.2 export 키워드
모듈 내부에서 선언한 식별자를 외부로 공개하여 다른 모듈들이 재사용할 수 있게 하려면 export 키워드를 사용한다.
export 키워드는 선언문 앞에 사용한다.
// 변수의 공개
export const pi = Math.PI;
// 함수의 공개
export function square(x) {
return x * x;
}
// 클래스의 공개
export class Person {
constructor(name) {
this.name = name;
}
}
마지막에 식별자를 모아서 export 할 수도 있다.
// 변수, 함수 클래스를 하나의 객체로 구성하여 공개
export { pi, square, Person };
3.3 import 키워드
다른 모듈에서 공개한 식별자를 자신의 모듈 스코프 내부로 로드하려면 import 키워드를 사용한다.
다른 모듈이 export한 식별자 이름으로 import 해야하며 ESM의 경우 파일 확장자를 생략할 수 없다.
import { pi, square, Person } from './lib.mjs';
모듈이 export한 식별자를 한 번에 import 할 수도 있다. 이때 import되는 식별자는 as 뒤에 지정한 이름의 객체에 프로퍼티로 할당된다.
import * as lib from './lib.mjs';
console.log(lib.pi); // 3.141592653589793
console.log(lib.square(10)); // 100
console.log(new lib.Person('Lee')); // Person { name: 'Lee' }
모듈이 export한 식별자의 이름을 변경하여 import 할 수도 있다.
import { pi as PI, square as sq, Person as P } from './lib.mjs';
console.log(PI); // 3.141592653589793
console.log(sq(2)); // 4
console.log(new P('Kim')); // Person { name: 'Kim' }
default 키워드
모듈에서 하나의 값만 export 한다면 default 키워드를 사용할 수 있다.
export default x => x * x;
default 키워드를 사용하는 경우 var, let, const 키워드는 사용할 수 없다.
export default const foo = () => {};
// => SyntaxError: Unexpected token 'const'
// export default () => {};
default 키워드와 함께 export한 모듈은 {} 없이 임의의 이름으로 import 한다.
import square from './lib.mjs';
Reference
- 이웅모 , 모던 자바스크립트 Deep Dive , 위키북스 , 2020
'개인공부 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 25장 클래스(2) (0) | 2023.02.08 |
|---|---|
| 25장 클래스(1) (0) | 2023.02.08 |
| 40장 이벤트(3) (0) | 2023.02.01 |
| 40장 이벤트(2) (0) | 2023.01.31 |
| 40장 이벤트(1) (0) | 2023.01.31 |

댓글